Flutter/VSCode 에서 Flutter 사용
[Mac 환경] VSCode에서 Flutter 개발 시 편리성 높여주는 셋팅 2가지
뿌비
2024. 8. 9. 21:03
728x90
VSCode Extension : Dart, Flutter 추가 해준 상태
🔥 const 자동 추가

Flutter로 개발하다 보면 코드에 파란 줄이 생기는 경우가 있는데,
이건 코드에 const를 붙여 상수로 사용하라고 나타나는 경고이다
이때 const를 하나하나 붙이지 않아도 코드 저장 시 자동으로 const를 붙여줄 수 있다
🔥 방법
- VSCode > command + Shft + P > open user settings(JSON) > settings.json 파일
- settings.json 파일에서 아래의 코드를 추가/변경해 주면 된다
{
"editor.codeActionsOnSave": {
"source.fixAll": true
},🔥 부모 자식 관계 표시
Flutter로 개발하다 보면 코드에 위젯이 너무 많아 지금 이 코드가 어디 위젯인지 헷갈릴 때가 있는데,
이 설정을 하면 부모자식관계를 트리구조로 표시해 줘서 코드를 보기 더 편하게 만들어준다
🔥 방법
- VSCode > command + Shft + P > open user settings(JSON) > settings.json 파일
- settings.json 파일 안에 아래의 코드를 추가해 주면 된다
- 적용된 모습을 보려면 VSCode를 껐다 켜야 한다
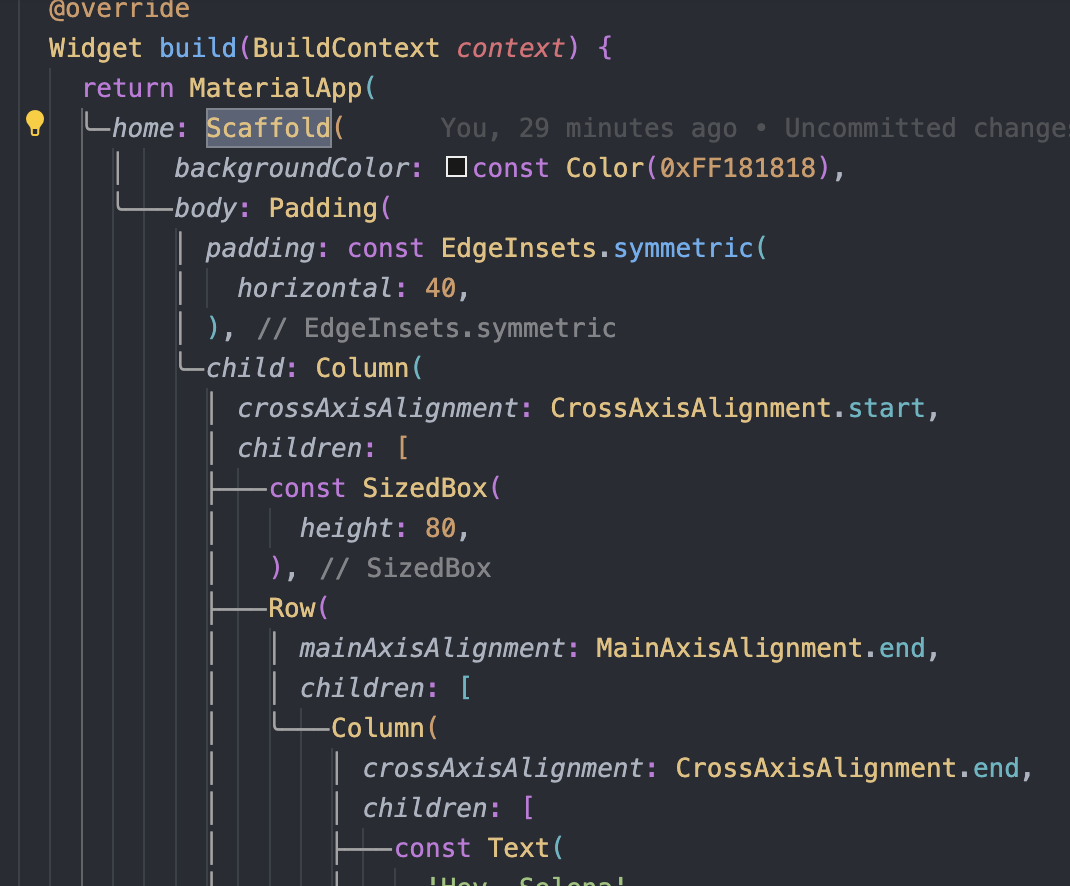
"dart.previewFlutterUiGuides": true🔥 보기 편해진 코드 모습

728x90