VSCode 적응기
[VSCode] JSX에서 HTML 태그 자동 완성
뿌비
2022. 5. 31. 01:25
728x90
VSCode에서 리액트로 개발을 하게 되면 JSX 문법을 사용할 때 태그가 자동완성이 되지 않는다
// 태그를 직접 작성 해야한다 ㅠㅠ
<div></div>하지만 불편함도 잠시! 파일에 어떤 코드를 추가하기만 하면 태그 자동 완성이 된다 룰루 ~~
방법
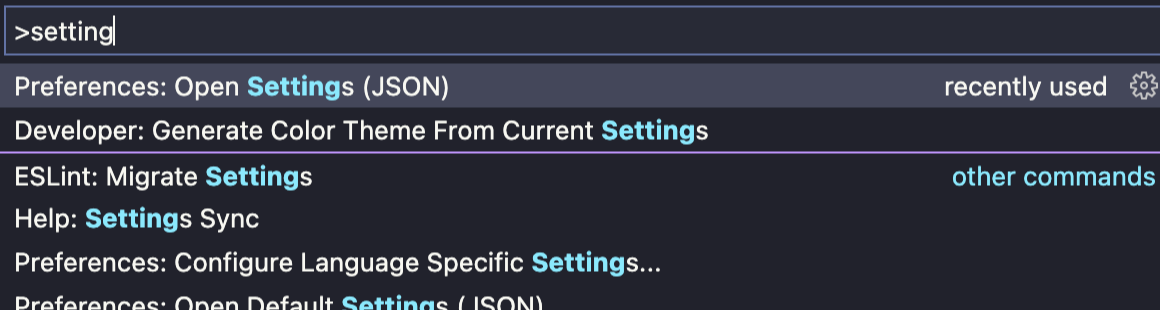
1. 맥 기준으로 fn 키를 누른 상태에서 f1을 누르면 뜨는 검색창에 setting을 입력해주고 Open Settings (JSON)을 클릭해서 들어가 준다

2. settings.json 파일에 들어가면 아래의 코드가 나올 텐데
"emmet.includeLanguages": {
"javascript": "javascriptreact"
} 코드를 안에 추가해주면 된다
{
"workbench.colorTheme": "Dracula",
"git.autofetch": true,
"git.confirmSync": false,
"workbench.iconTheme": "vscode-icons",
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"emmet.includeLanguages": { // 추가한 코드
"javascript": "javascriptreact"
}
}728x90